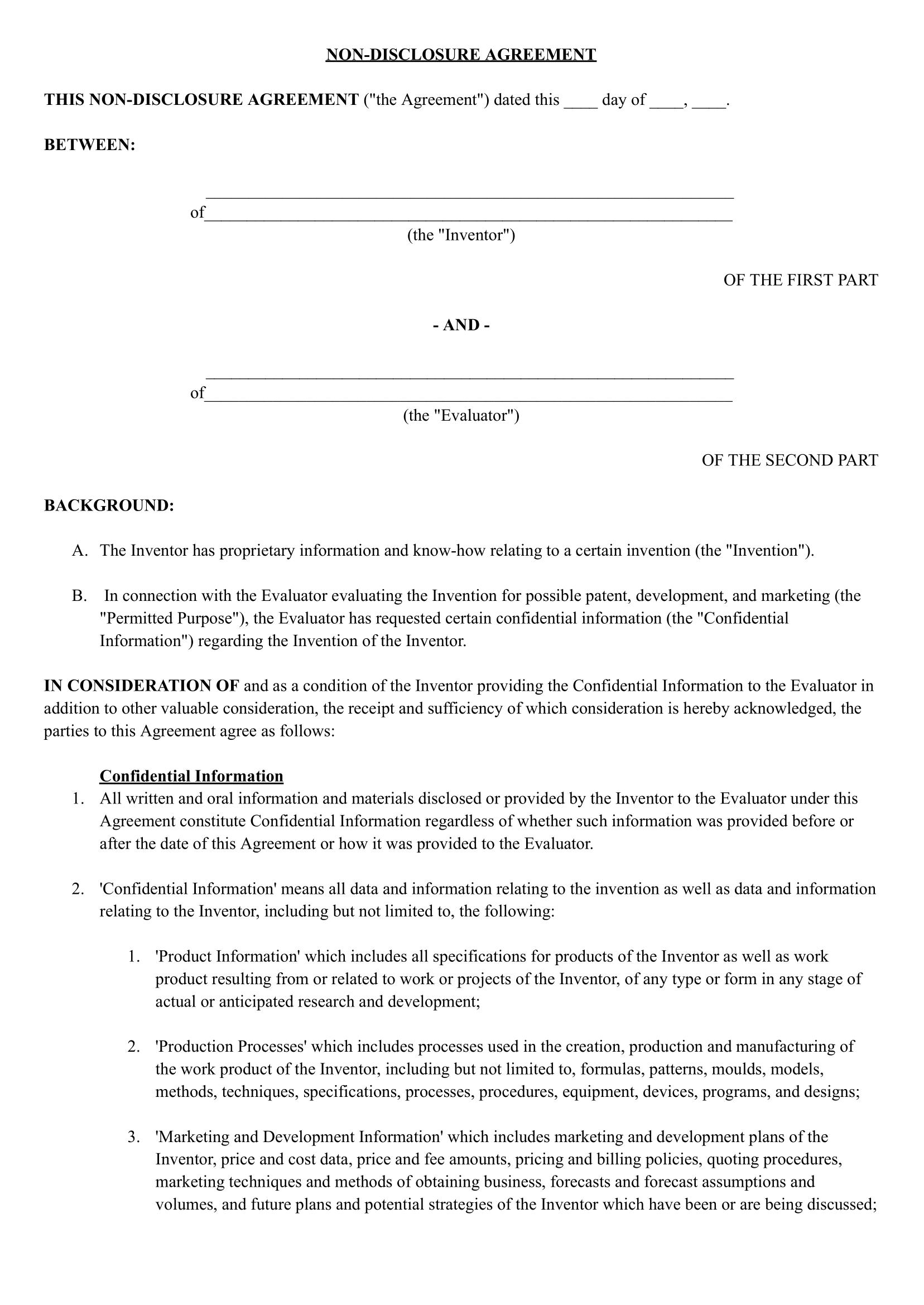
I created a comprehensive Non-Disclosure Agreement (NDA) template to safeguard my proprietary information as the "Inventor." The agreement, outlines the responsibilities of the "Evaluator" who will be evaluating my invention for potential patent, development, and marketing purposes. It clearly defines the confidential information, establishes obligations of non-disclosure, prohibits the Evaluator from engaging in direct competition, and includes provisions for remedies, return of information, and general terms. I took great care in crafting this NDA to strike a balance between protecting my intellectual property and allowing necessary access for evaluation.





I created an Independent Contractor Agreement template, to formalise the working relationship between the Client and me. The agreement outlines the services I will provide and the payment terms. It also clarifies that any intellectual property developed will belong to the Client, and I am committed to returning their property upon termination or completion. By establishing myself as an independent contractor, I maintain autonomy while considering the Client's needs. This agreement serves as a foundation for a transparent and professional collaboration.





This is a basic template used from google docs that is the foundation to my evidence from my internship
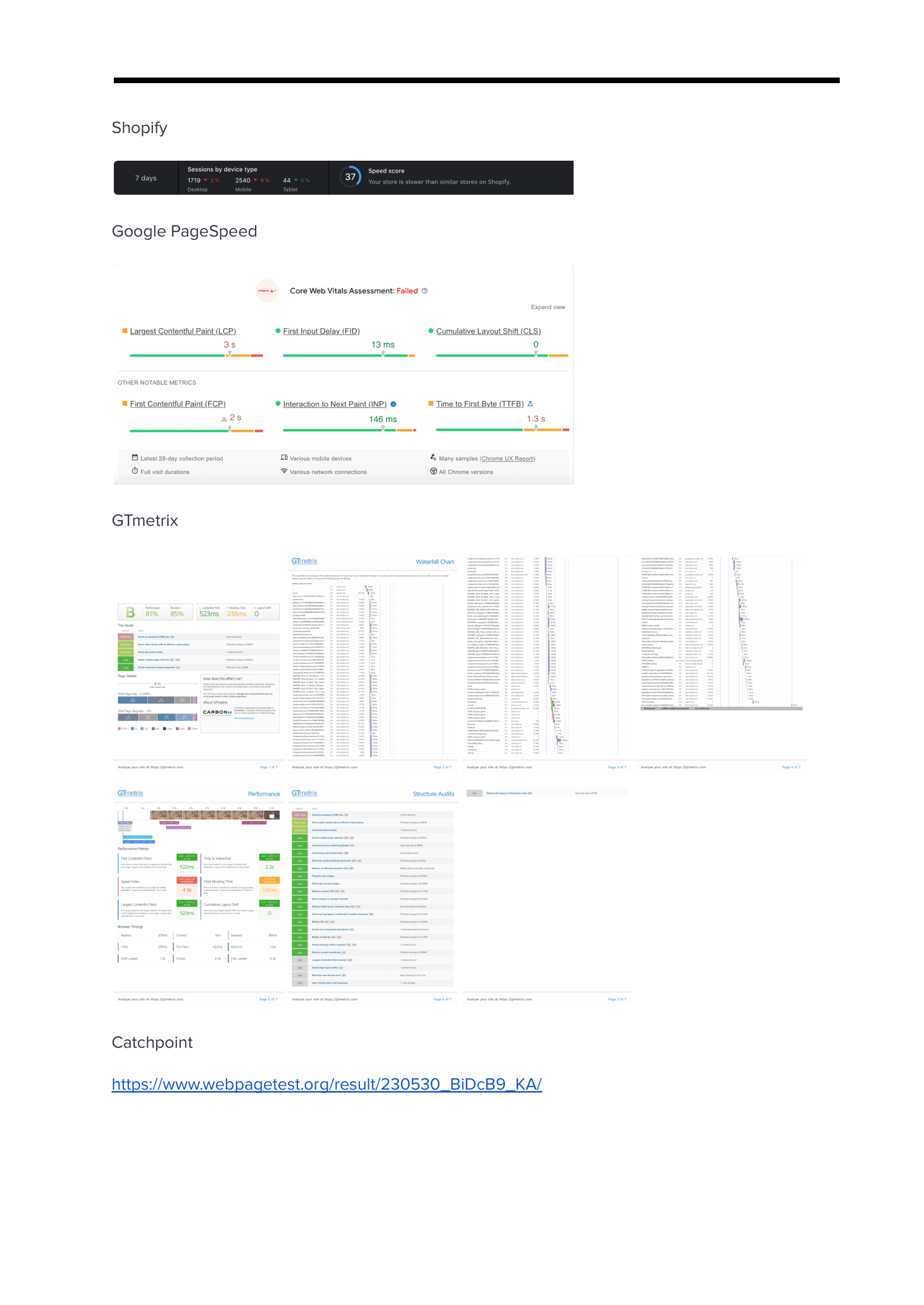
I had the opportunity to work on a website speed increase project for an online company. The primary focus was to improve the website's performance and speed, aiming to enhance user experience and drive business success. Throughout the project, I conducted thorough performance analysis using tools like Google PageSpeed Insights and GTmetrix to identify areas for improvement.
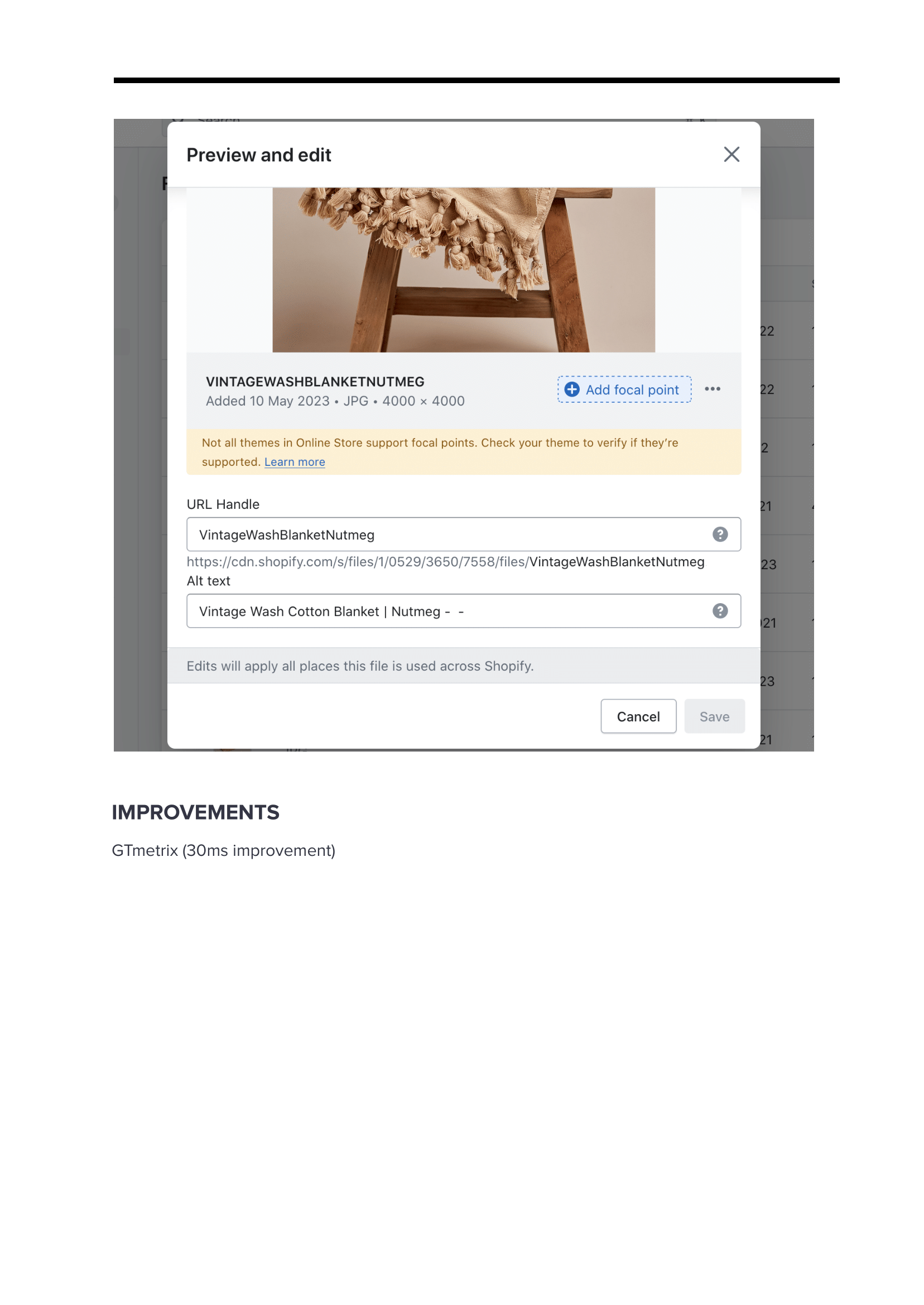
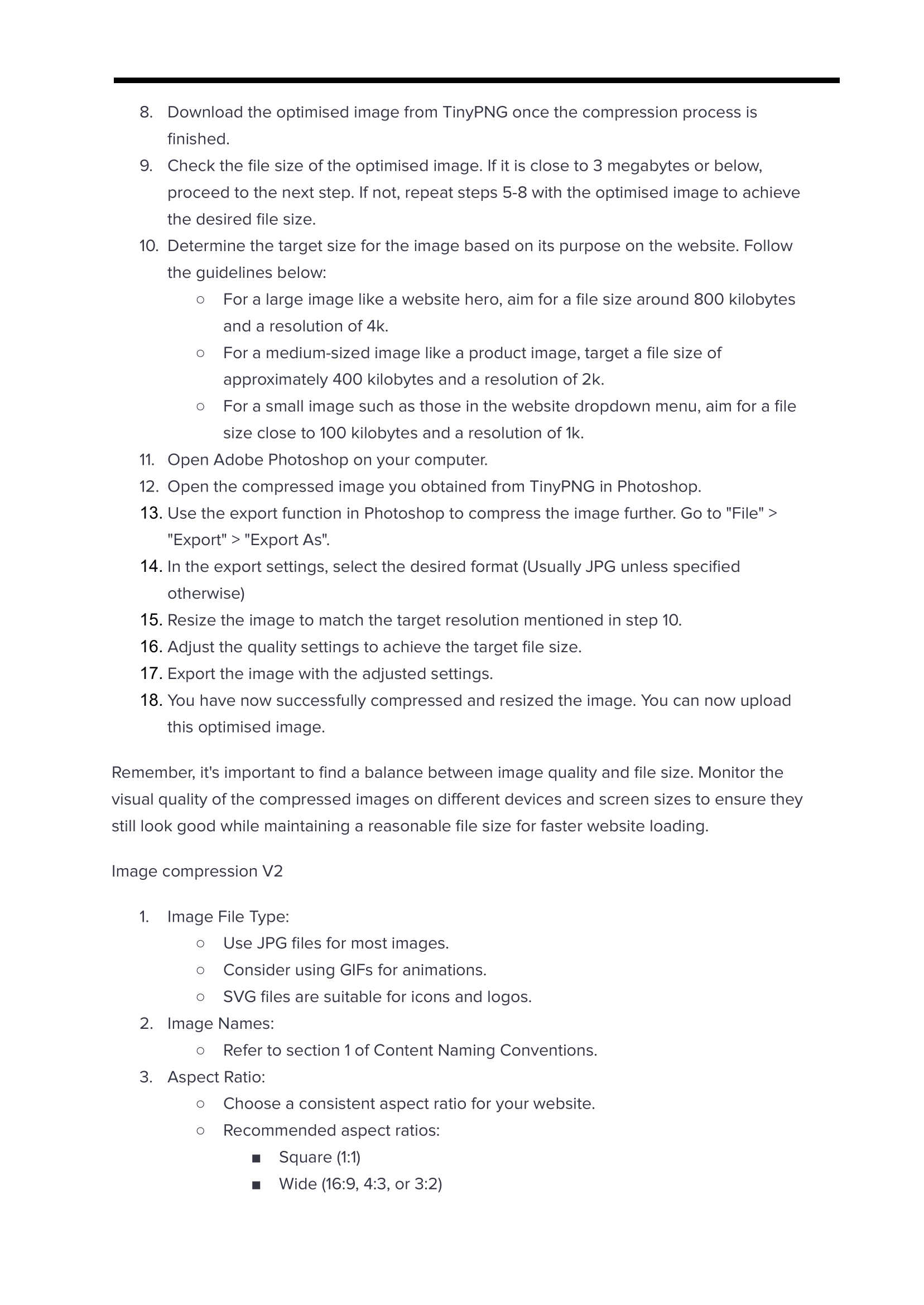
To achieve the desired outcomes, I implemented various optimisation techniques. This involved utilising image compression tools such as Kraken.io and TinyPNG to reduce file sizes while maintaining visual quality. Additionally, I optimised render blocking CSS elements and carefully assessed the impact of installed apps on website speed, making necessary adjustments. Continuous testing and iteration were crucial to monitor the improvements and address any unforeseen issues that arose during the process.
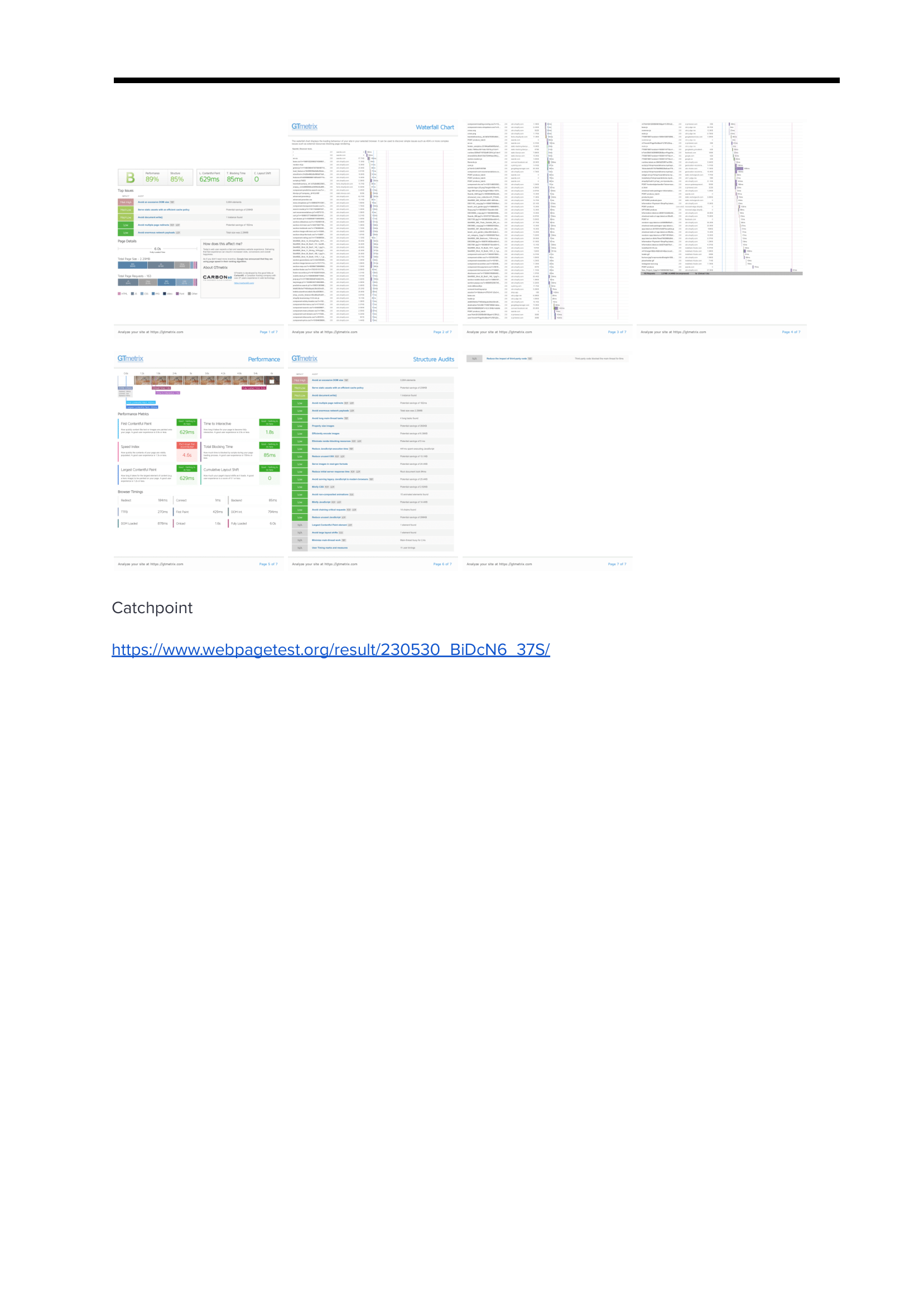
The evidence of improvement was reflected in the positive results obtained from GTmetrix and Catchpoint tests, demonstrating reduced load times. Overall, the project aimed to enhance the website's loading time, responsiveness, and user experience, contributing to the online company's overall growth and success.